
Embed a large thumbnail, title, and full description on your blog or other website.
Width: 350px Height: varies
Copy and paste the text below:
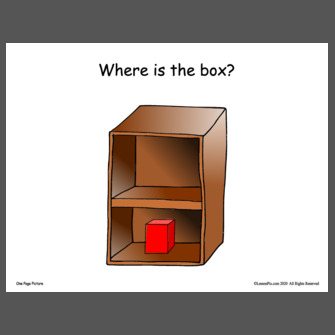
<div style='margin:0 auto;font-family:Arial,sans-serif;background-color: #eeeeee; border-radius: 10px; padding: 5px; width: 350px;'><a href='https://lessonpix.com/materials/11939687/Where+is+the+boy_' style='display: block;'><img style='display:block;margin:0 auto; border:none' width='335' height='335' alt='Where is the...? (top and bottom)' src='https://lessonpix.com/actionshots/cover/11939687/335/Where%2Bis%2Bthe%2Bboy_.jpg'></img><div style='font-size: 20px; text-align: center;'><a href='https://lessonpix.com/materials/11939687/Where+is+the+boy_' style='display: block;'>Where is the...? (top and bottom)</a></div><div style='font-size: 12px;'><p>Have your student indicate "where" the object is using the concepts of "top" and "bottom". This can be used for AAC users or verbal students. Helpful for increasing MLU with complete sentences.</p></div><div style='font-size: 10px; text-align: right;'><a href='https://lessonpix.com/users/ccarrier'>By ccarrier at LessonPix.com</a></div></div></div>

Embed a medium thumbnail with only a title on your blog or other website.
Width: 200px Height: 216px
Copy and paste the text below:
<div style='margin:0 auto;font-family:Arial,sans-serif;background-color: #eeeeee; border-radius: 8px; padding: 2px; width: 200px;'><a href='https://lessonpix.com/materials/11939687/Where+is+the+boy_' style='display: block;'><img style='display:block;margin:0 auto; border:none' alt='Where is the...? (top and bottom)' width='180' height='180' src='https://lessonpix.com/actionshots/cover/11939687/335/Where%2Bis%2Bthe%2Bboy_.jpg'></img><div style='font-size: 20px; text-align: center;'><a href='https://lessonpix.com/materials/11939687/Where+is+the+boy_' style='display: block;'>Where is the...? (top and bottom)</a></div><div style='font-size: 8px; text-align: right;'><a href='http://lessonpix.com/users/ccarrier'>By ccarrier at LessonPix.com</a></div></div>

Embed a small thumbnail with no text on your blog or other website.
Width: 150px Height: 144px
Copy and paste the text below:
<div style='margin:0 auto;font-family:Arial,sans-serif;background-color: #eeeeee; border-radius: 5px; padding: 2px; width: 150px;'><a href='https://lessonpix.com/materials/11939687/Where+is+the+boy_' style='display: block;'><img style='display:block;margin:0 auto; border:none' width='130' height='130' alt='Where is the...? (top and bottom)' src='https://lessonpix.com/actionshots/cover/11939687/335/Where%2Bis%2Bthe%2Bboy_.jpg'></img><div style='font-size: 10px; text-align: right;'><a href='https://lessonpix.com/users/ccarrier'>By ccarrier at LessonPix.com</a></div></div>

 Load All
Load All

















 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest